티스토리 블로그 만들때마다, 북클럽 스킨 편집하는 방법을 찾는게 귀찮아서.. 제 블로그에 쓸 예정이라
혹 이글을 보시는분이라면, 부연설명없이 정말 간단명료하게 적을 예정이니..
처음하신분이라면 보편적으로 많이 활용하는 북클럽 스킨 편집방법이라서 그대로 따라하시면 되나, 너무 간단명료하게 적은부분이 있어서
그게 어렵다면 다른 블로그글 보시는게 더 도움이 될수도 있습니다.
이미지 수정
우선 리스트 타입은 "뉴북"
css와 html을 두개를 수정해야함
1. 우선 css부터.. ( 정사각형 만들기 )

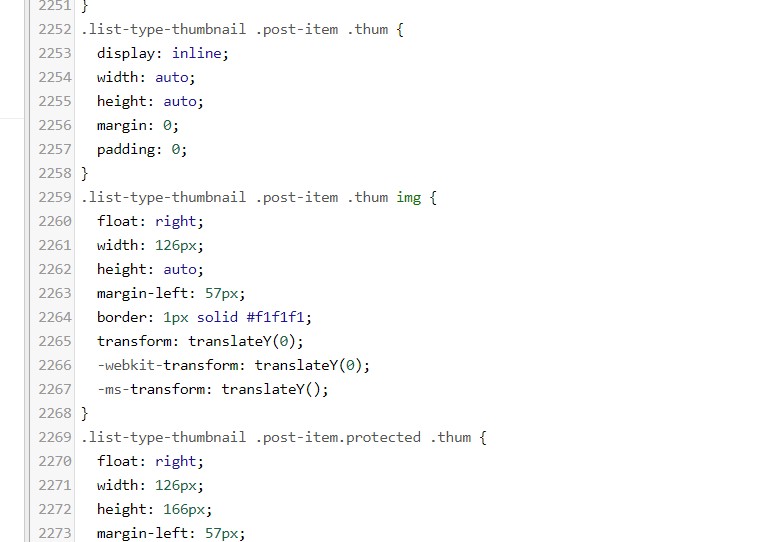
① css 2261번
width: 126px , height: auto
☞ width 150px , height 150px
2. 이제 html 수정.. ( 이미지 짤림을 방지하기 위한 비율 조절 )

② html 394번
C230x300
☞ R200x200 ( 필히 대문자 )
상부 타이틀 수정
css를 클릭한다.

1. 타이틀 배경 높이를 낮춤
css 1046번
height 340px ☞ height 220px ( 200이하는 기본설정때문에 변경이 불가 )
2. 배경 이미지를 어둡게
css 1060번
rgba ( 0,0,0,0.25 ) ☞ 25를 70으로 수정 ( 숫자를 올리면 좀더 어둡게, 숫자를 낮추면 좀더 밝게 조절 가능 )
3. 글 제목을 중앙으로
css 1067번
padding-bottom : 78px ☞ 40px으로 수정 ( 숫자를 올리면 좀더 위로, 숫자를 낮추면 좀더 아래로 조절가능 )
4. 글 두께 굵게 만들기
css 1079번
font -weight 300 ☞ 500으로 수정 ( 숫자가 높을수록 더 두꺼워짐 )
5. 상부 타이틀과 밑에 본문과의 간격조절
css 440번
padding-top: 330px ☞ 180px으로 수정
마치며..
컴맹이다보니 블로그 만들때마다 찾는게 귀찮아서 글을 썼는데..
보편적으로 많이 활용하는 북클럽스킨 편집하는 방법입니다. 티스토리를 처음하시는분이라면 그대로 따라하셔서 적용, 새로 고침 버튼만 잘 눌러주시면 되고
2번째 이상 만드신 블로거라면, 본인이 원하는만큼 숫자만 조절 하시면 될듯합니다.
'일상 > 티스토리' 카테고리의 다른 글
| 티스토리 애드 연동 및 카테고리 다른글 수정 (0) | 2021.02.07 |
|---|

댓글